Configuração e Instalação da WebGL
Tecnicamente, você não precisa de nada além um navegador para trabalhar com a WebGL. Vá para jsfiddle.net ou jsbin.com ou codepen.io e simplesmente comece a aplicar as lições que você vê aqui.
Em todos eles você pode referenciar scripts externos adicionando as tags <script src="..."></script>
se você quiser usar scripts externos.
Ainda assim, existem limites. O WebGL possui restrições mais fortes do que o Canvas2D para carregar imagens, o que significa que você não pode acessar facilmente imagens da Web para o seu projeto da WebGL. Além disso, é rápido trabalhar com tudo localmente.
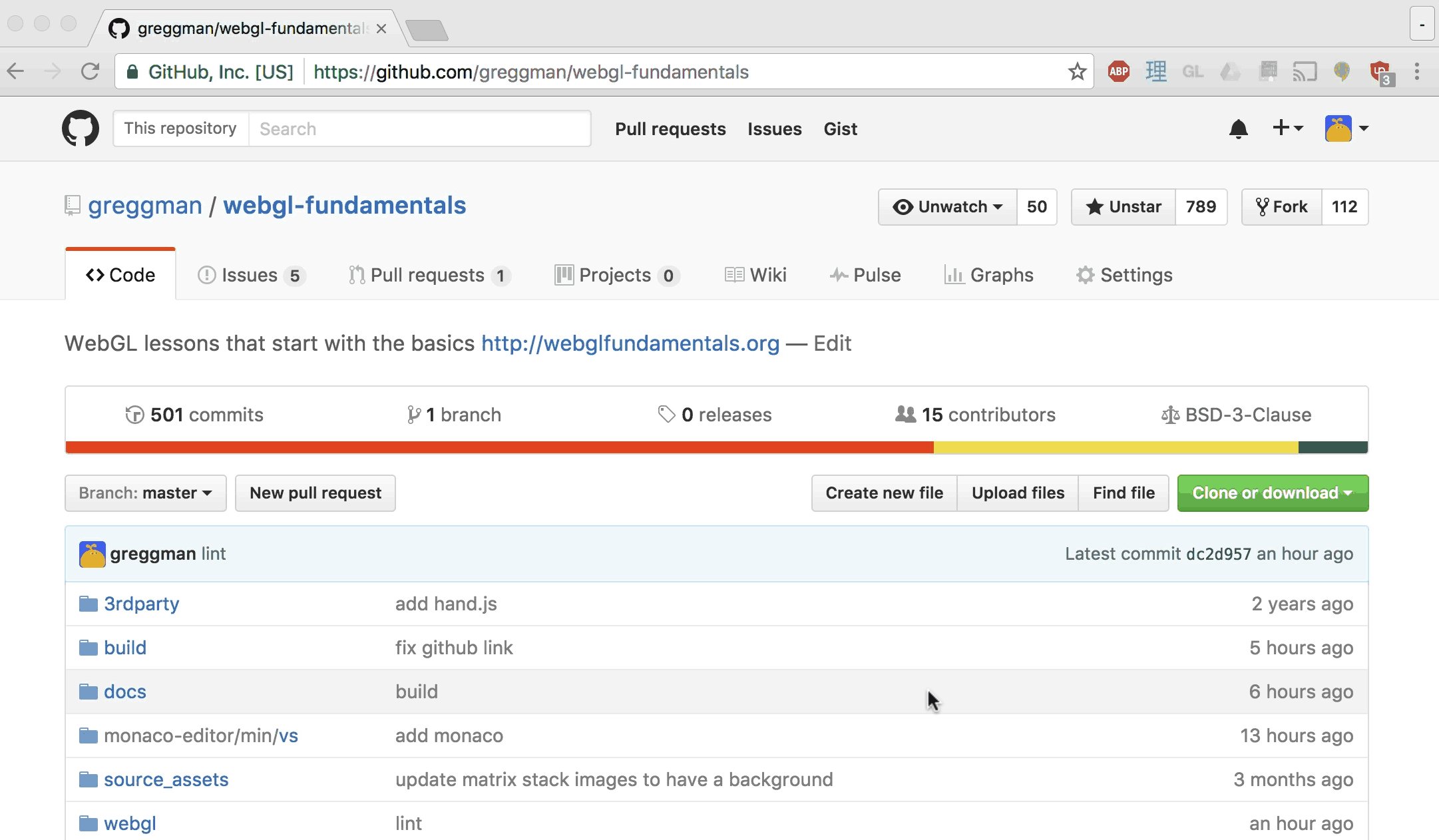
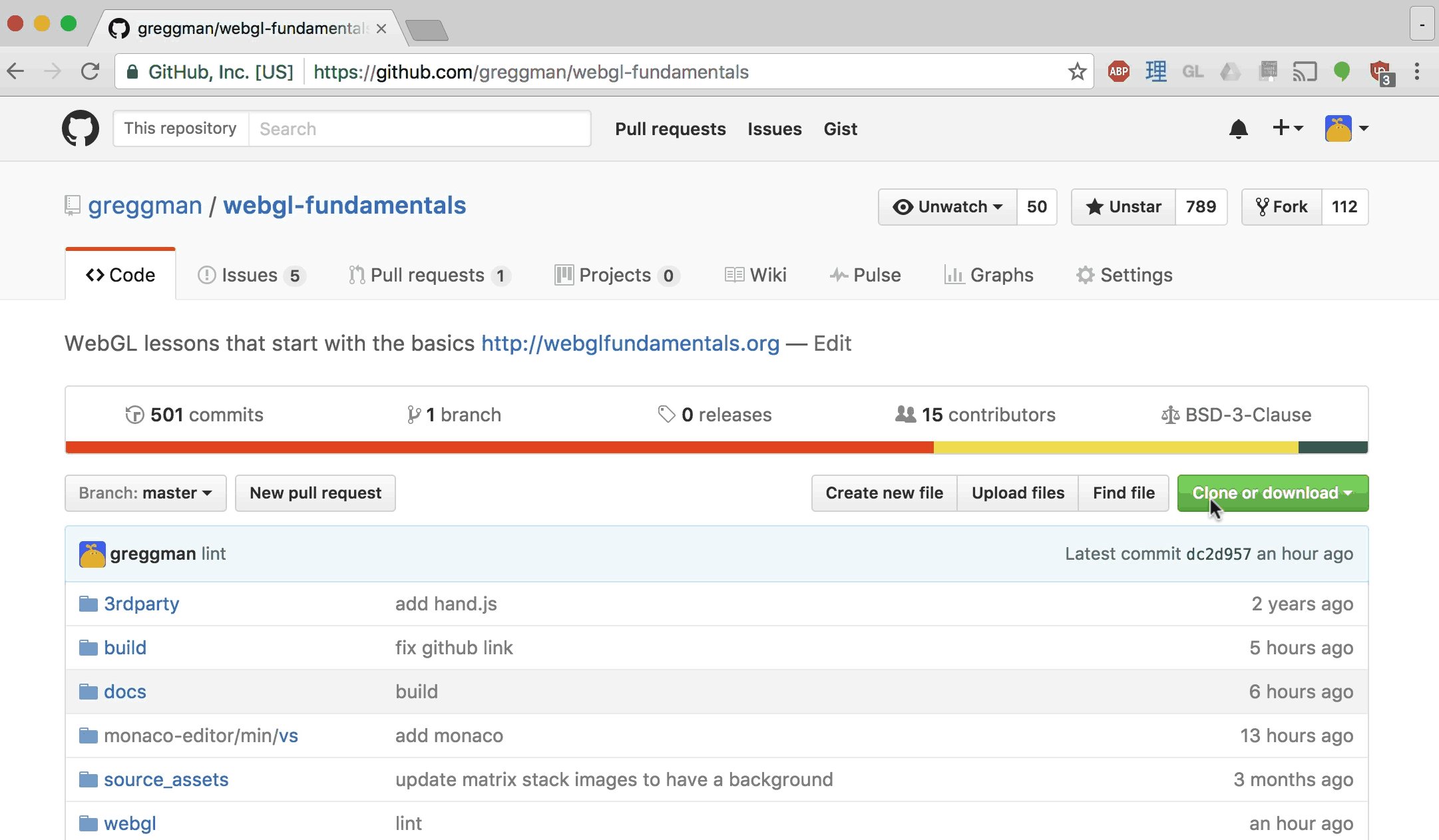
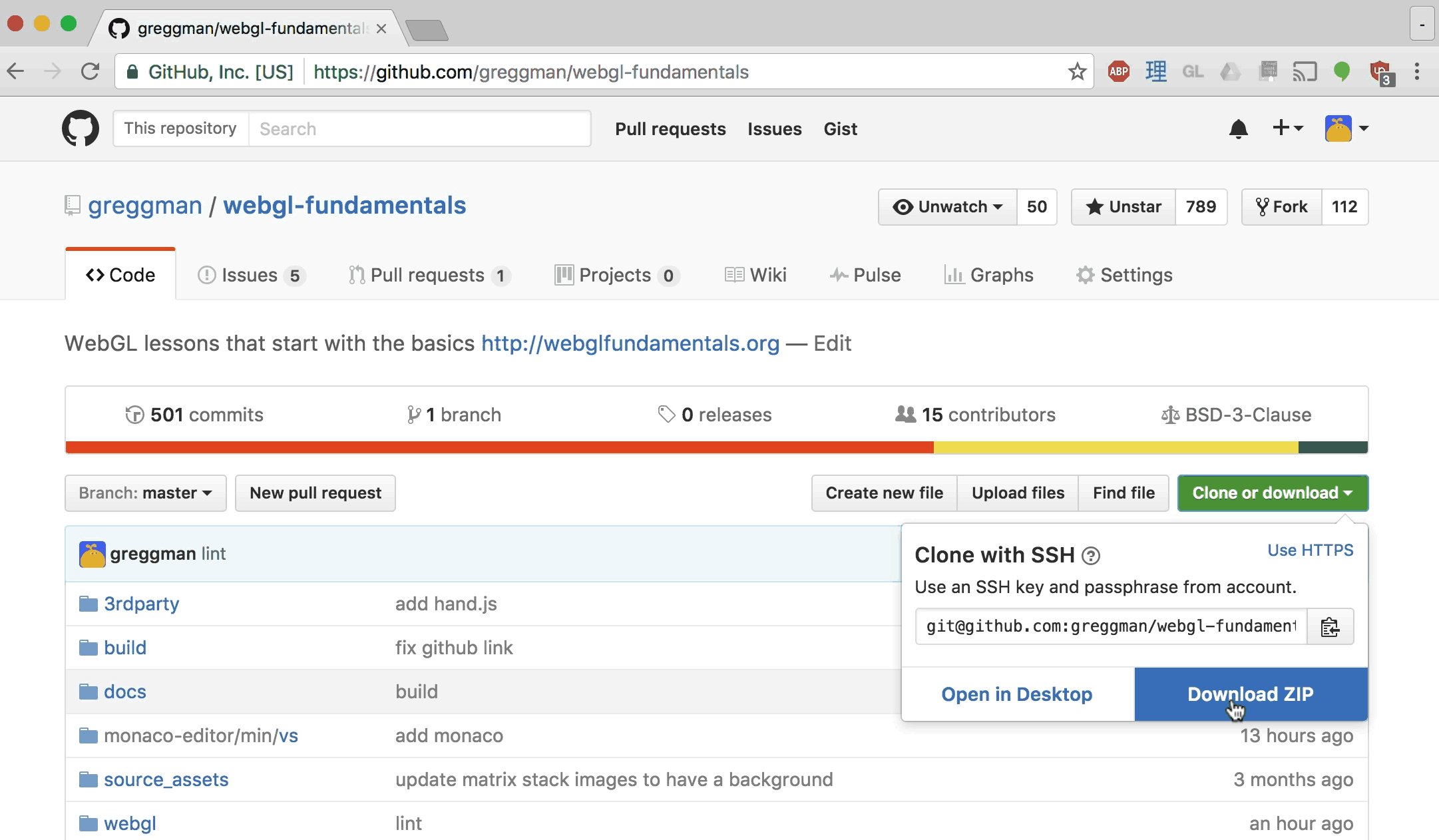
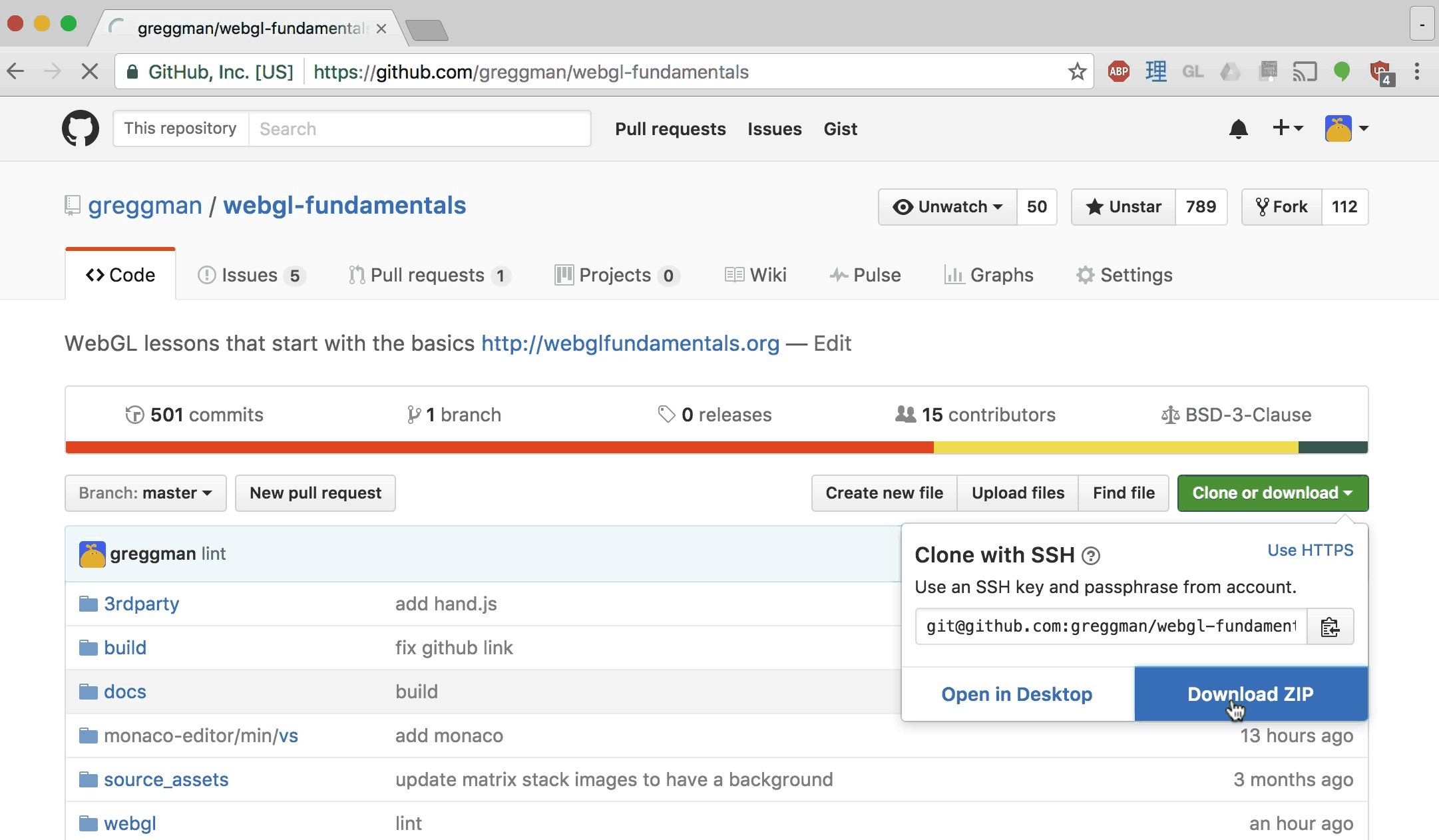
Vamos supor que você deseja executar e editar as amostras neste site. A primeira coisa que você deve fazer é o download do site. Você pode baixar aqui.

Descompacte os arquivos em alguma pasta.
Usando um pequeno e simples servidor Web simples
Em seguida, você deve instalar um pequeno servidor web. Eu sei que o “servidor web” parece assustador, mas a verdade é que web servers são extremamente simples.
Se você estiver usando o Chrome, aqui está uma solução simples. Servez
Basta apontá-lo para a pasta onde você descompactou os arquivos e clicar em uma das URLs do servidor web.
Se você não estiver usando o Chrome ou se não quiser usar a extensão, outra maneira é usar o node.js. Faça o download, instale-o e abra uma janela do prompt de comando / console / terminal. Se você estiver no Windows, o instalador irá adicionar o “Node Command Prompt”, use-o.
Em seguida, instale o servez com o seguinte comando
npm -g install servez
Se estiver usando o OSX, use
sudo npm -g install servez
Depois de ter feito isso, digite
servez path/to/folder/where/you/unzipped/files
Deve imprimir algo como

Então, no seu navegador, vá para http://localhost:8080.
Se você não especificar um caminho, o servidor http irá hospedar a pasta atual.
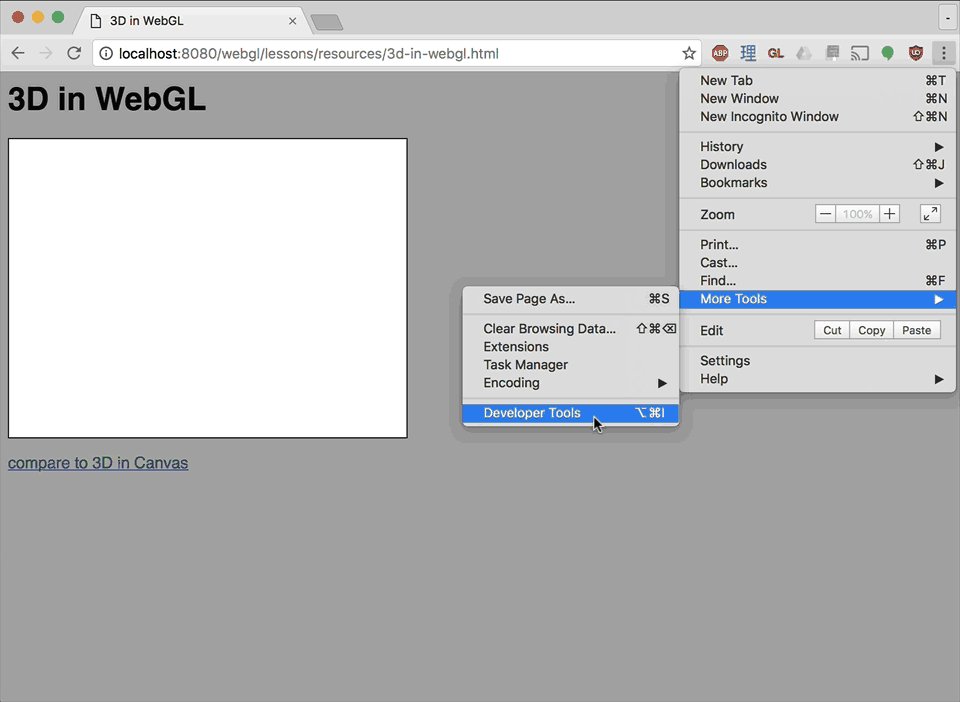
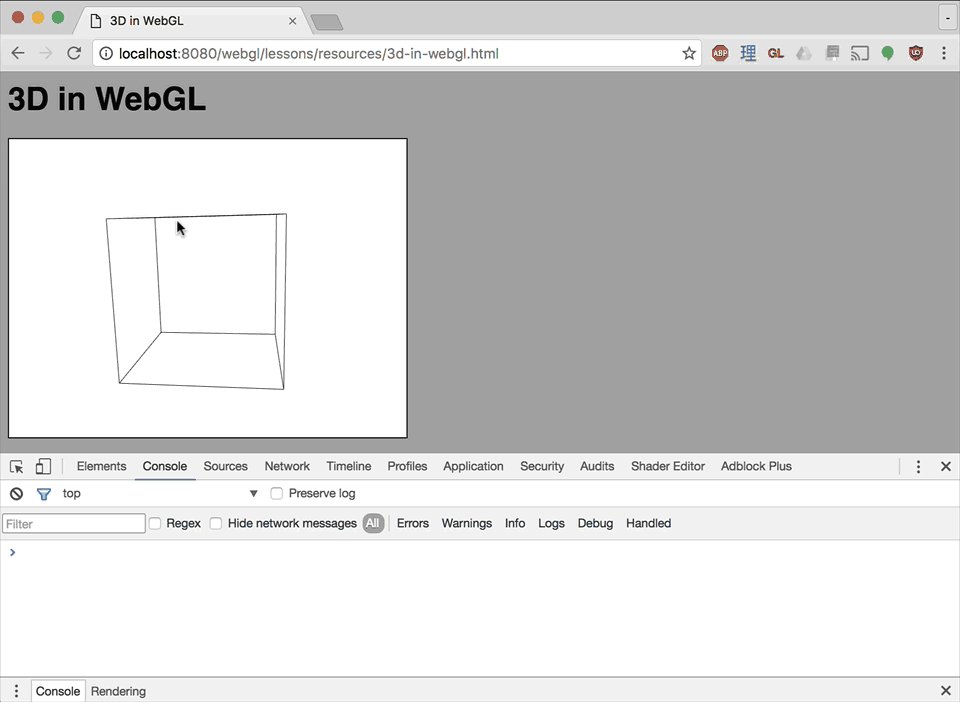
Usando as Ferramento de Desenvolvedor do Seu Navegador
A maioria dos navegadores possui ferramentas extensas para desenvolvedores incorporadas.

A documentação do Chrome se encontra aqui, E aqui está a do Firefox.
Aprenda como usá-los. Sempre verifique o console de JavaScript. Se houver um problema, muitas vezes terá uma mensagem de erro. Leia a mensagem de erro atentamente e você deve obter uma pista de onde o problema está.

WebGL Helpers
Há muitos Inspectors / Helpers na WebGL. Aqui está um para o Chrome.

O Firefox também possui um similar.
Ele precisa ser ativado em about:flags e talvez seja necessário o Firefox Developer Edition.
Nota: No momento da criação deste artigo, as ferramentas acima não funcionam com a WebGL2.
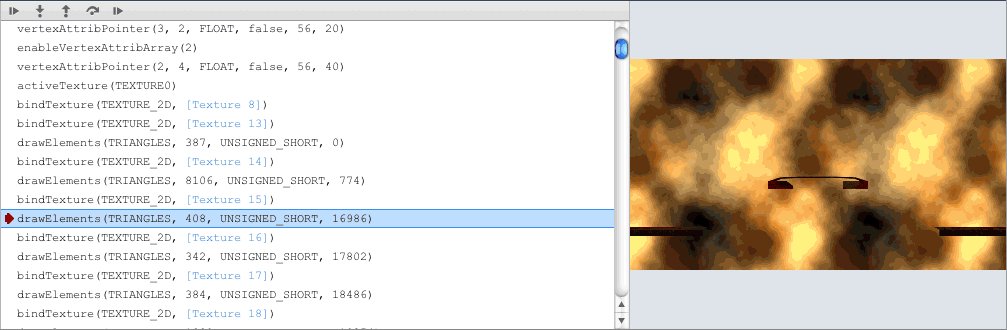
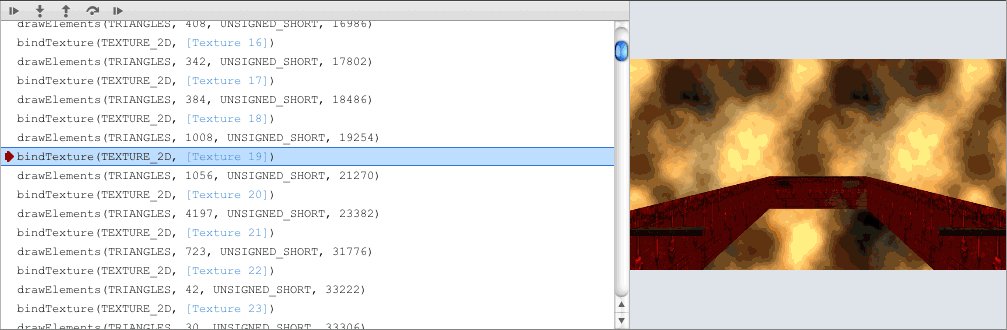
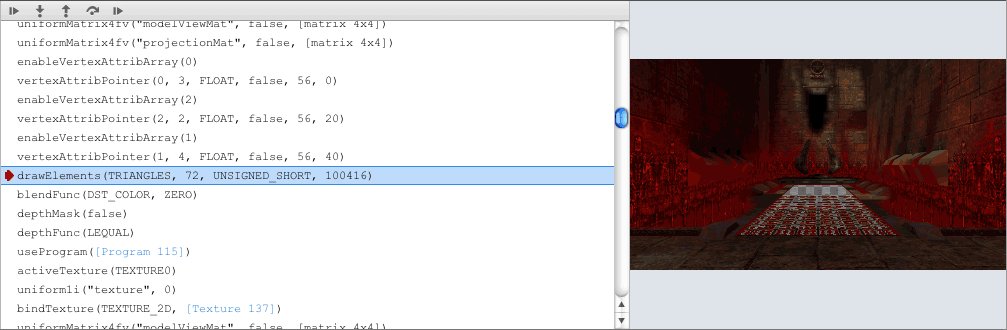
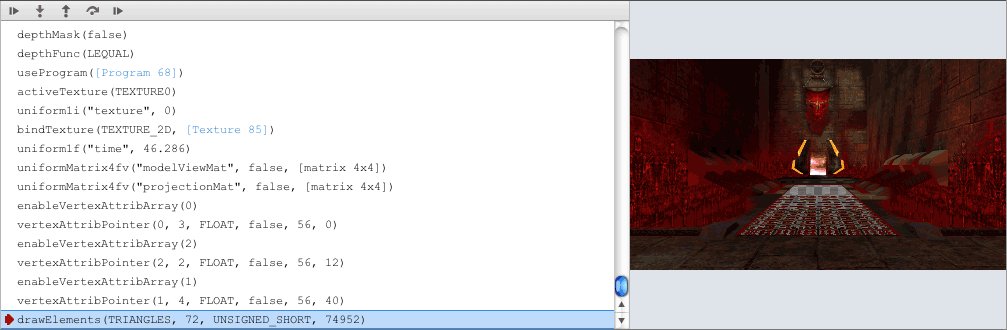
Eles podem ou não serem úteis. A maioria deles é projetada para exemplos animados e irão capturar um quadro
e permitem que você veja todas as chamadas da WebGL responsáveis por criar aquele quadro. Isso é ótimo se você
já tiver algum projeto funcionando ou se você tinha algo que funcionava e parou. Mas não é tão bom se o seu
problema for durante a inicialização já que nenhuma captura é realizada ou, se você não está usando animação, como
desenhar algo em cada quadro.
Ainda assim, eles podem ser muito úteis. Muitas vezes, eu irei clicar nas chamadas que irão realizar os desenhos e
verificar os uniforms. Se eu vejo um monte de NaN (NaN = Not a Number), então eu geralmente consigo rastrear a
parte do código aonde esse uniform foi definido e encontrar o bug.
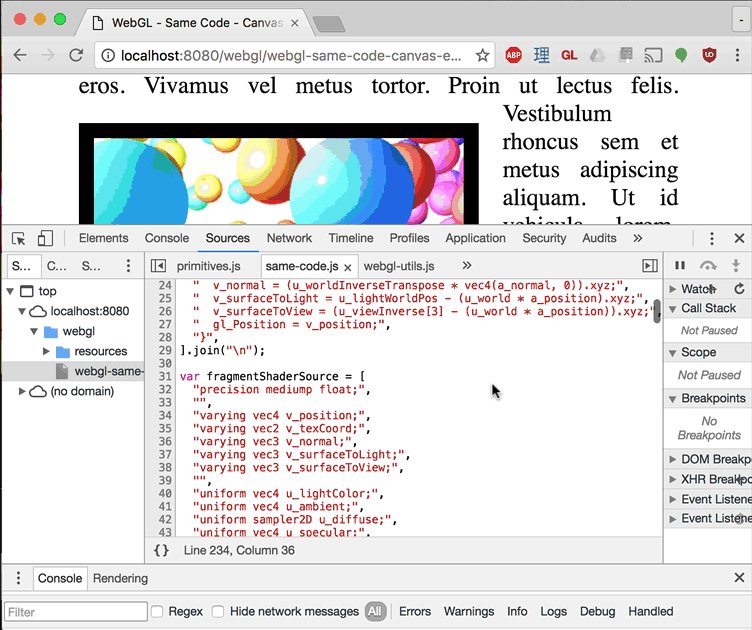
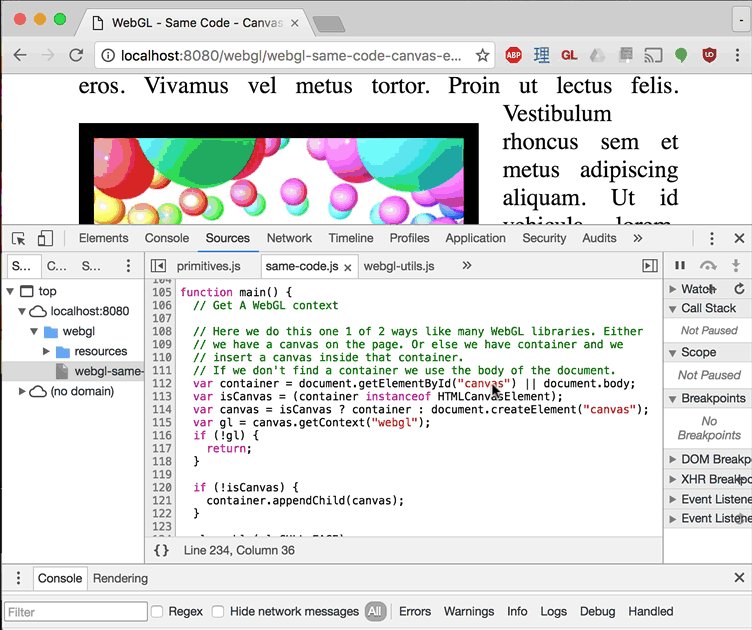
Inspecionar o Código
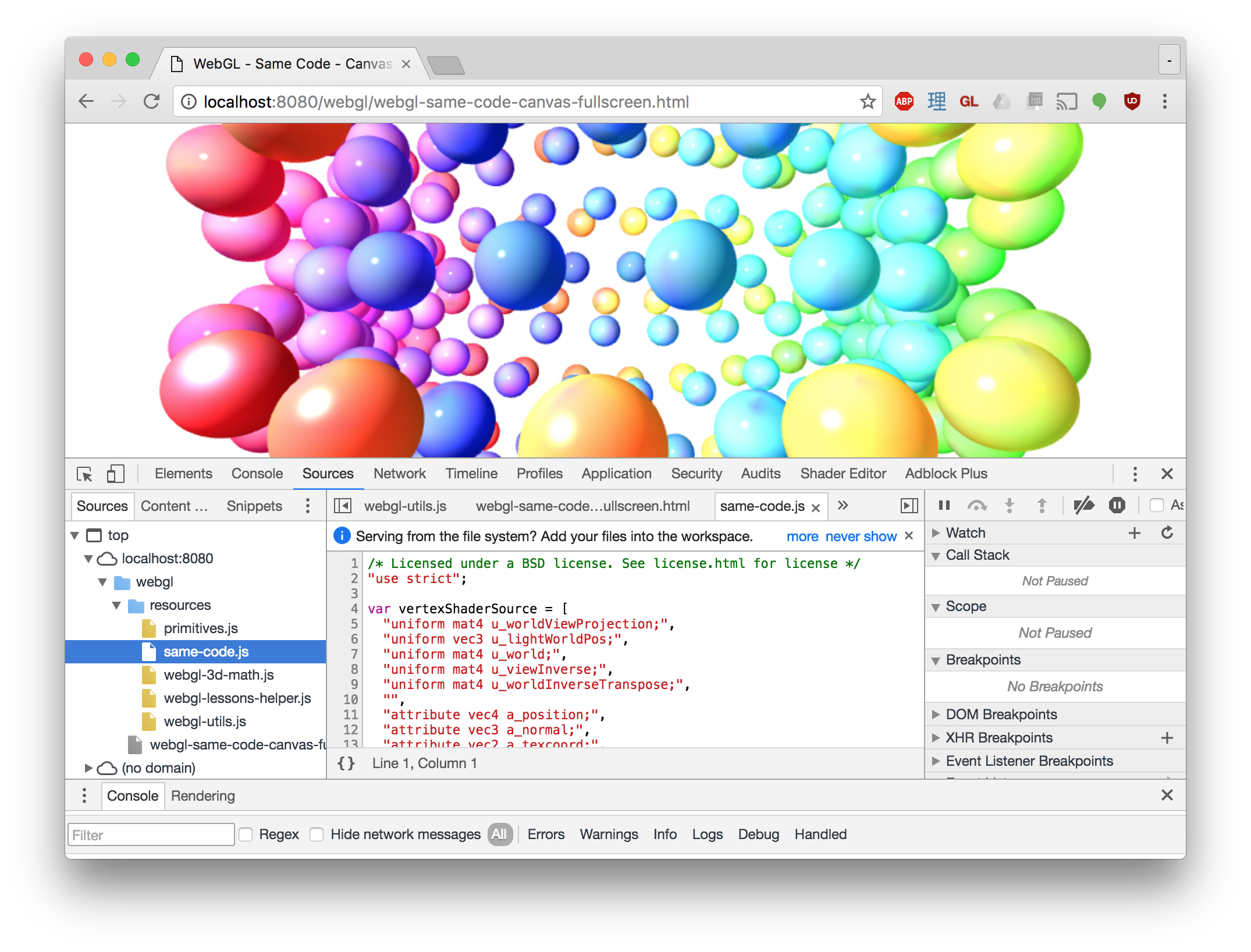
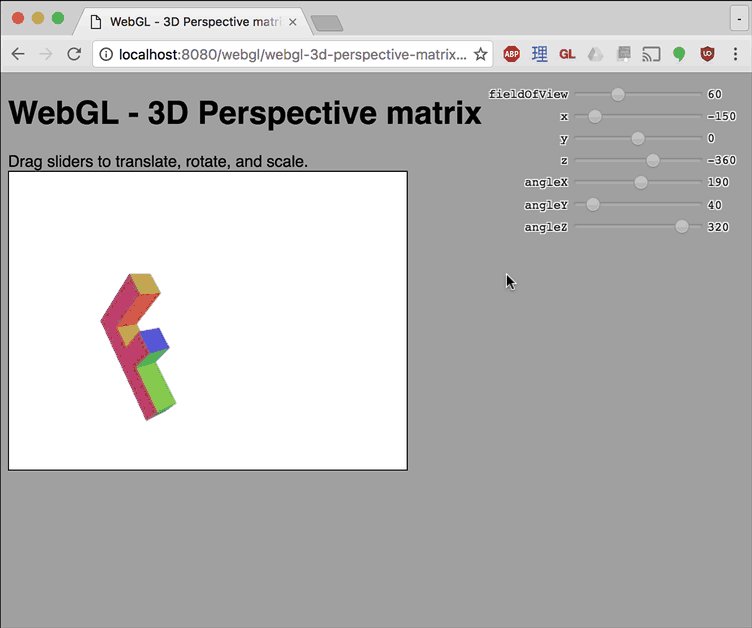
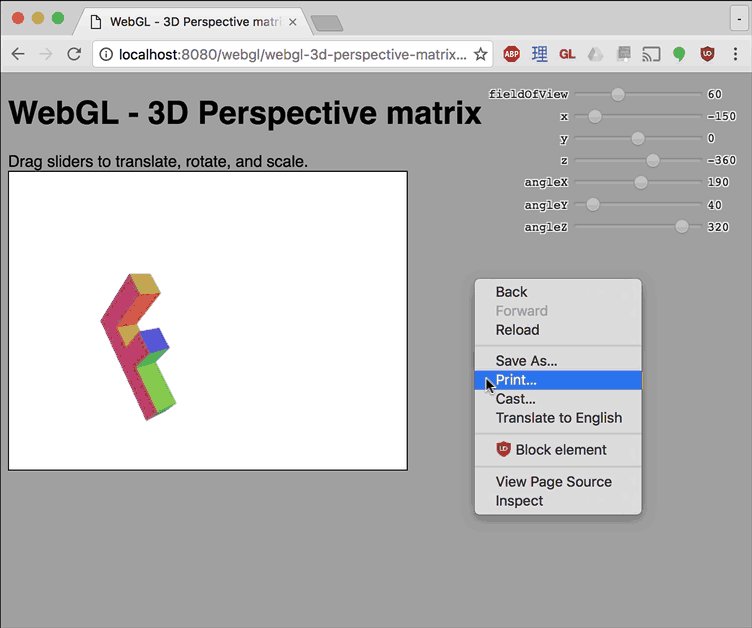
Também lembre-se sempre de que você pode inspecionar o código. Você geralmente pode simplesmente escolher a fonte de visualização

Mesmo que você não seja capaz de clicar com o botão direito do mouse em uma página ou se o código fonte está em um arquivo separado, você sempre poderá ver o código fonte nas ferramentas do desenvolvedor

Iniciando
Espero que isso te ajude a começar. Agora de volta às lições.